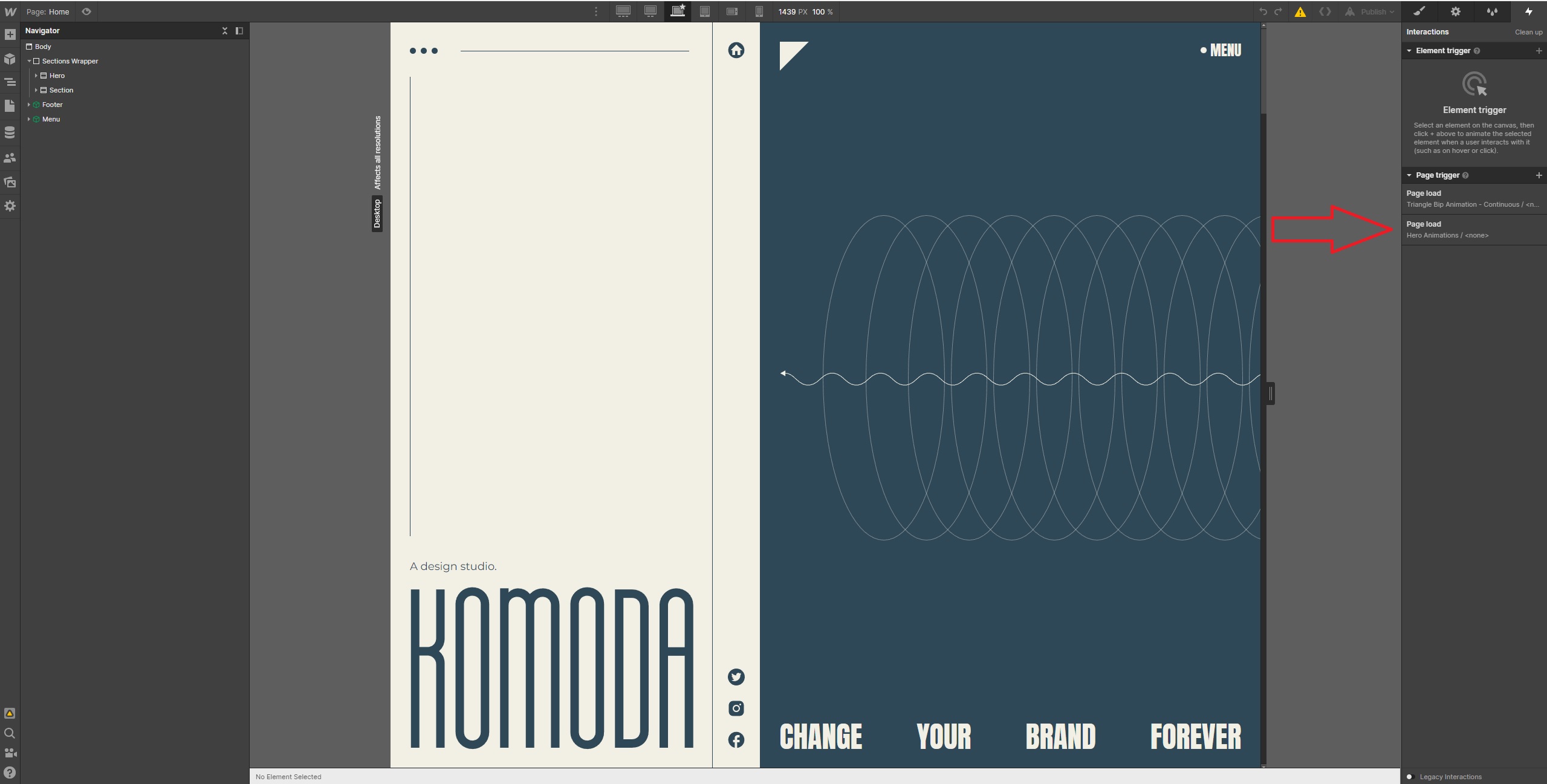
hero animations

Hero Animations are applied to every page transition on the website, and are handled by the Hero Animations. Each letter is animated individually, which is why they have specific combo names, such as First, Second, Third, and so on. When adding more letters, it's important to update the corresponding class names and the animation settings accordingly.
horizontal scrolling

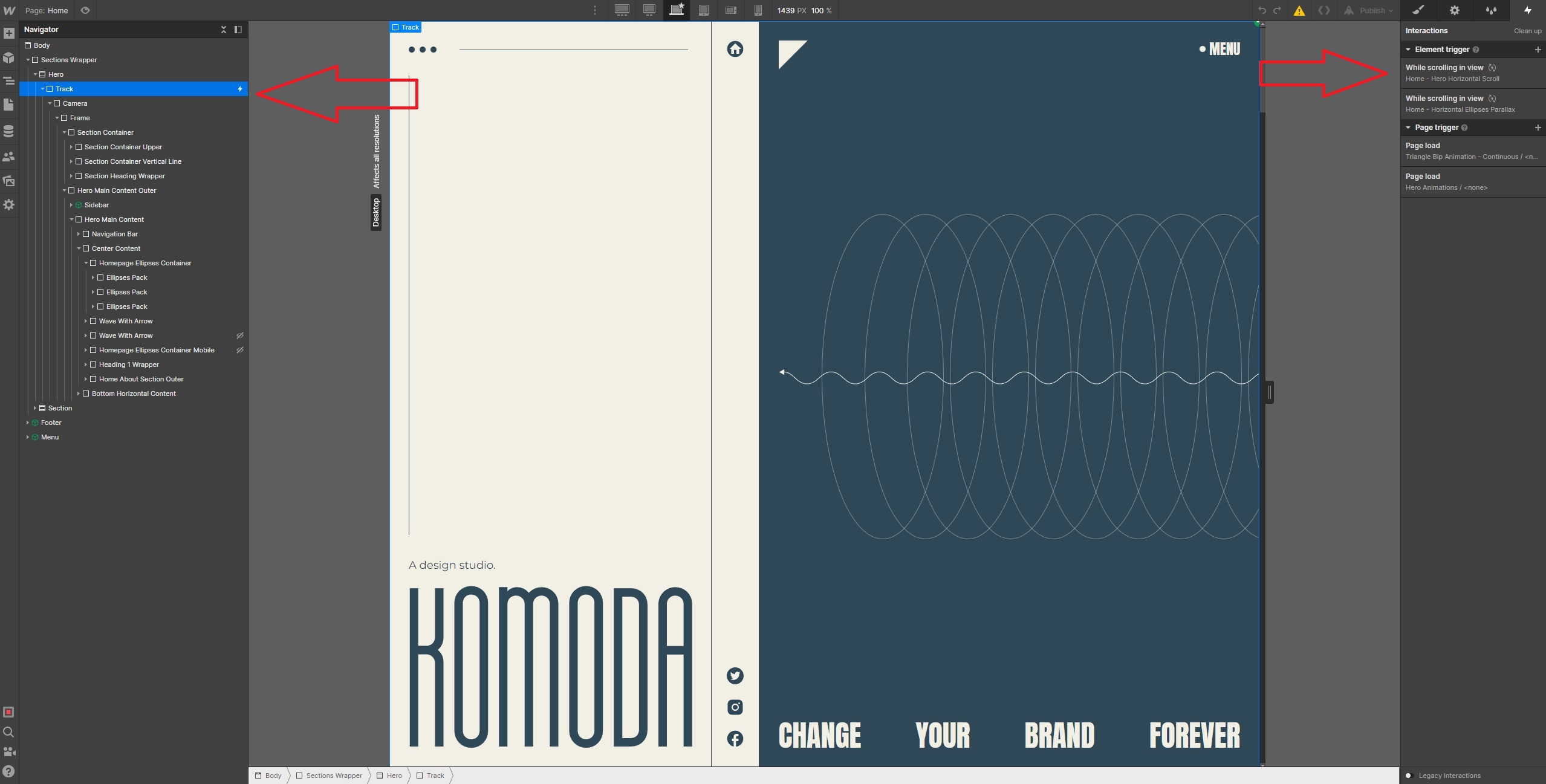
Horizontal Scrolling is an advanced animation technique that creates the illusion of scrolling to the right, even though it is actually a vertical scroll. To achieve this effect, the animation is applied to an element called the Track, which is animated using the Hero Horizontal Scroll feature. For more information, you can refer to the official Webflow tutorial.
Note: Horizontal scrolling is used on several pages but the logic applied is the same.

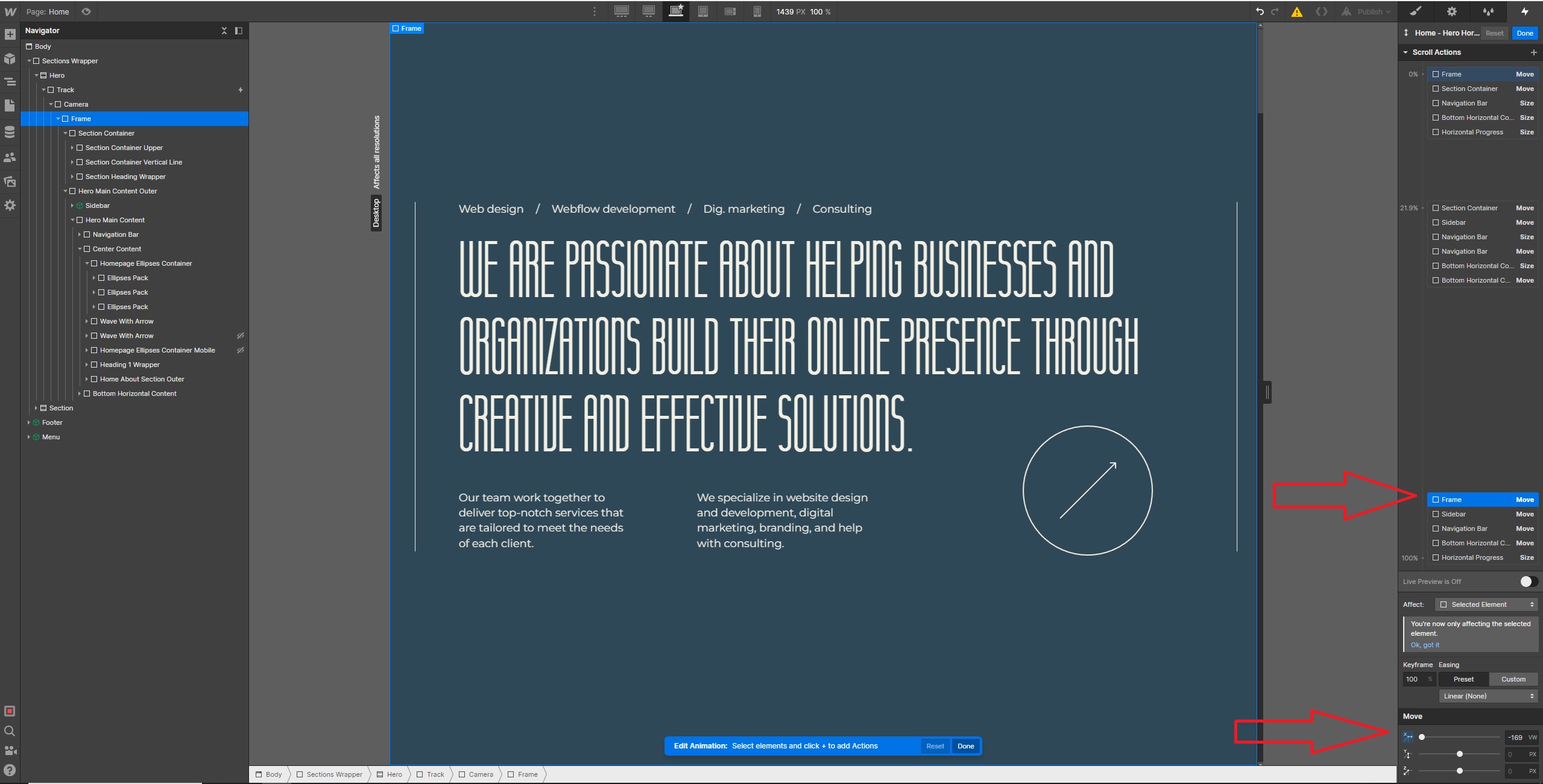
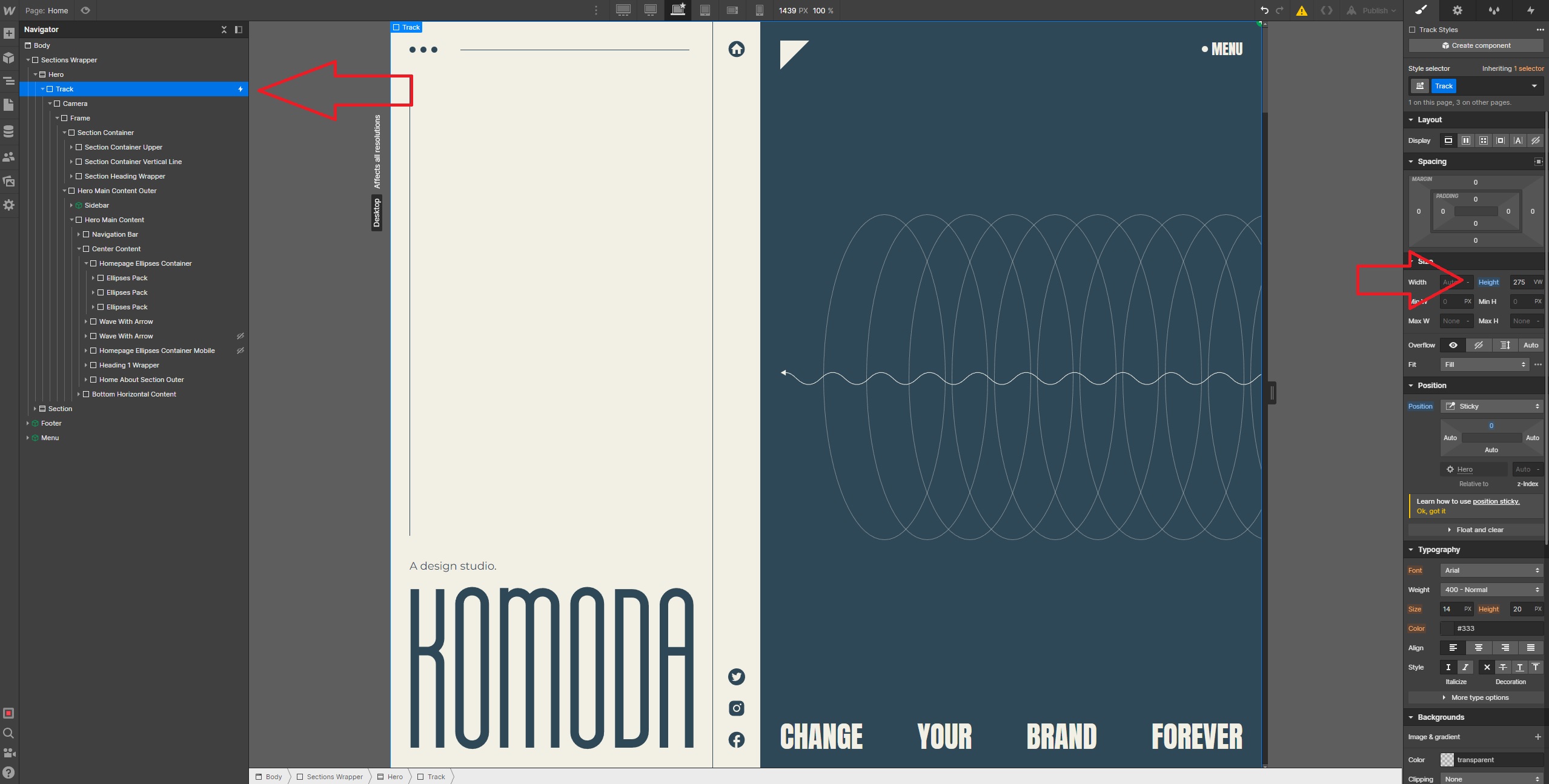
To adjust the scrolling length you need to configure the end state of Frame element in the animation (image above). If you add or remove content this values should be adjusted manually.

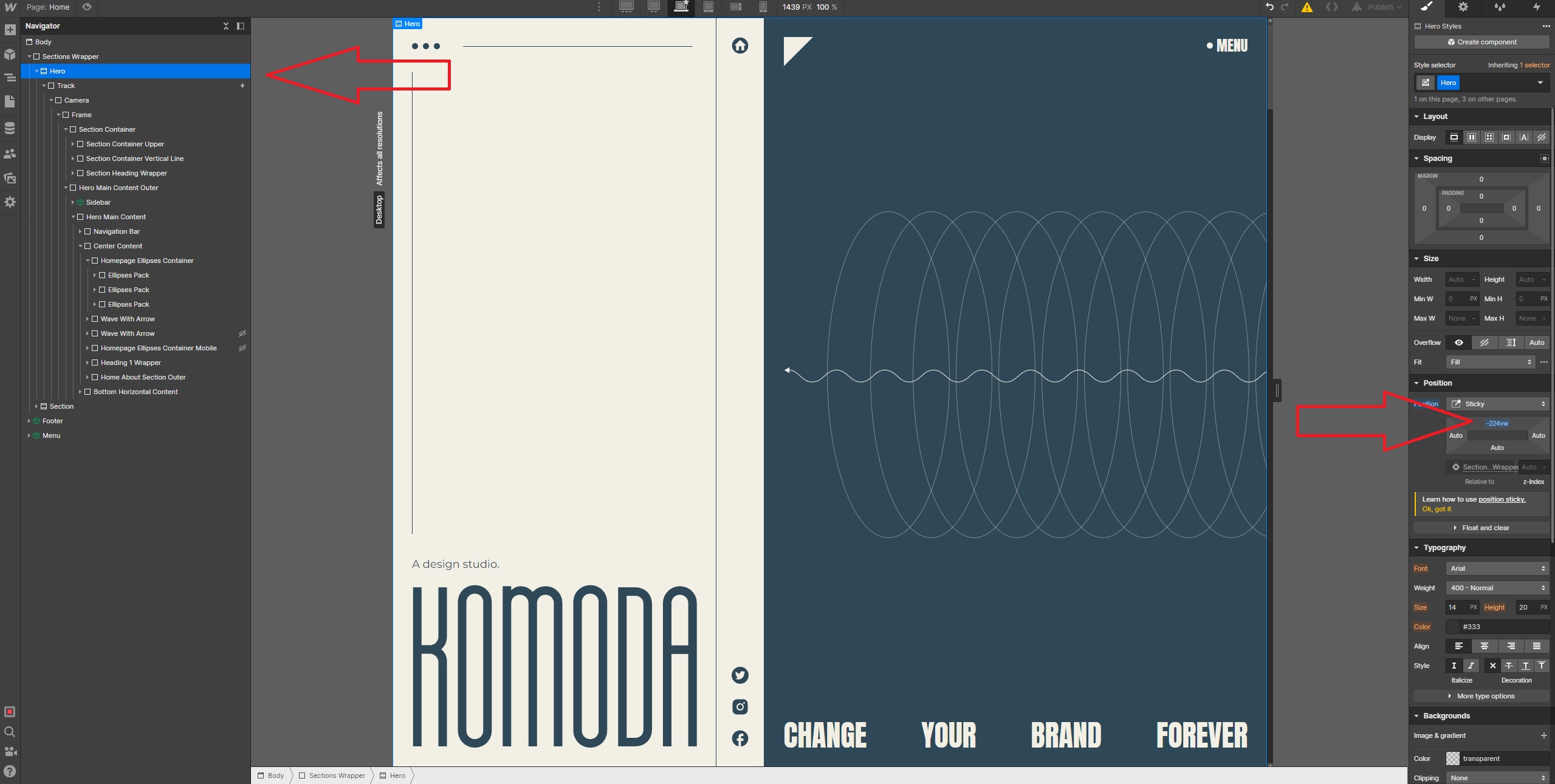
You also have to adjust the margin on the sticky parent of the Track so the content sticks there when the Section overlap occurs (image above).

To control the speed of the horizontal scrolling, you can adjust the height of the Track element. A higher value will result in slower scrolling, while a lower value will make the scrolling faster (image above).

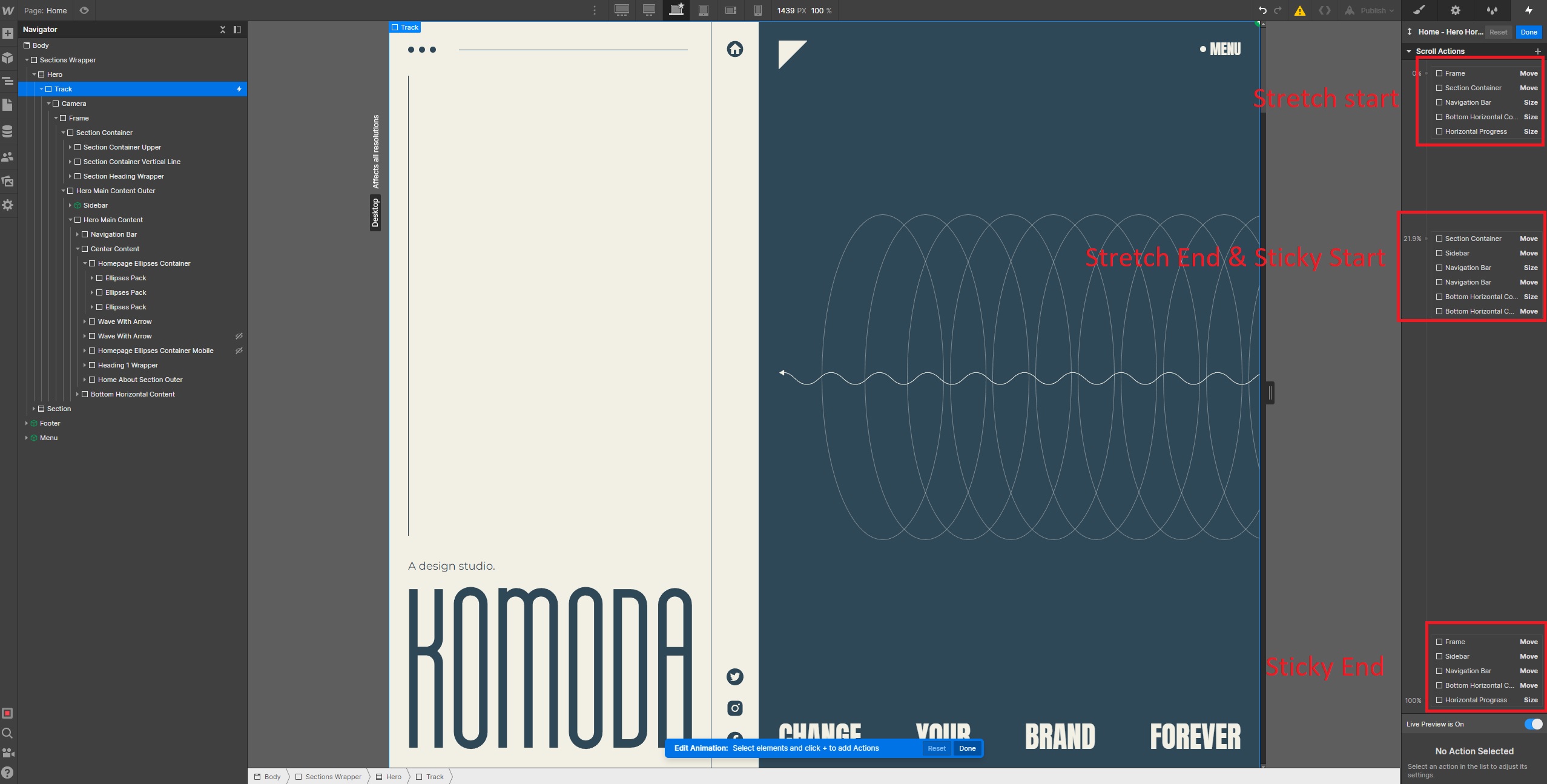
When horizontal scrolling occurs, it's important to ensure that the Sidebar, Navigation, and Bottom Words are stretched to the correct width and follow along with the scrolling. This can be achieved through three main events:
1. The Navigation and Bottom Words start stretching, while the Hero content begins to move, creating the impression that the heading is stationary (light content) while the next section overlaps it (dark blue content).
2. The stretching of the Navigation and Bottom Words stops, along with the movement of the Hero content. At this point, the Navigation and Bottom Words begin to follow the horizontal scrolling.
3. When the horizontal scrolling stops, the movement of the Navigation and Bottom Words also stops.
It's important to update the values if the content width changes. In this example, the following of the content starts at 21.9%, but this number should be adjusted if the content width changes.
Homepage - all projects

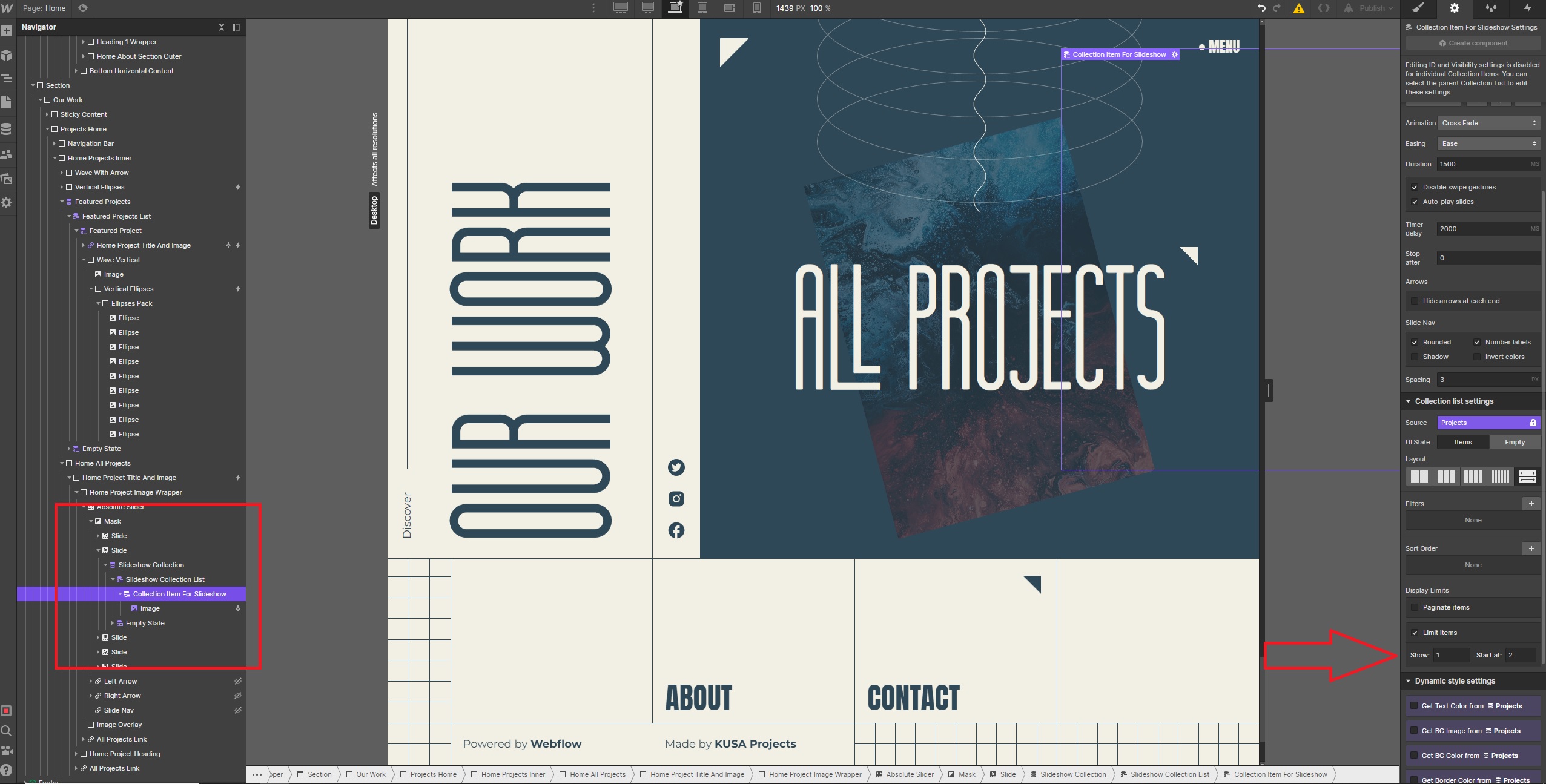
The image change in the All Projects is achieved through an absolutely positioned Slider. You can add as many slides as you need, with each slide corresponding to an image. To create each slide, you can use a Collection List Wrapper and set each collection to limit one item, adjusting the start attribute as needed.
Menu

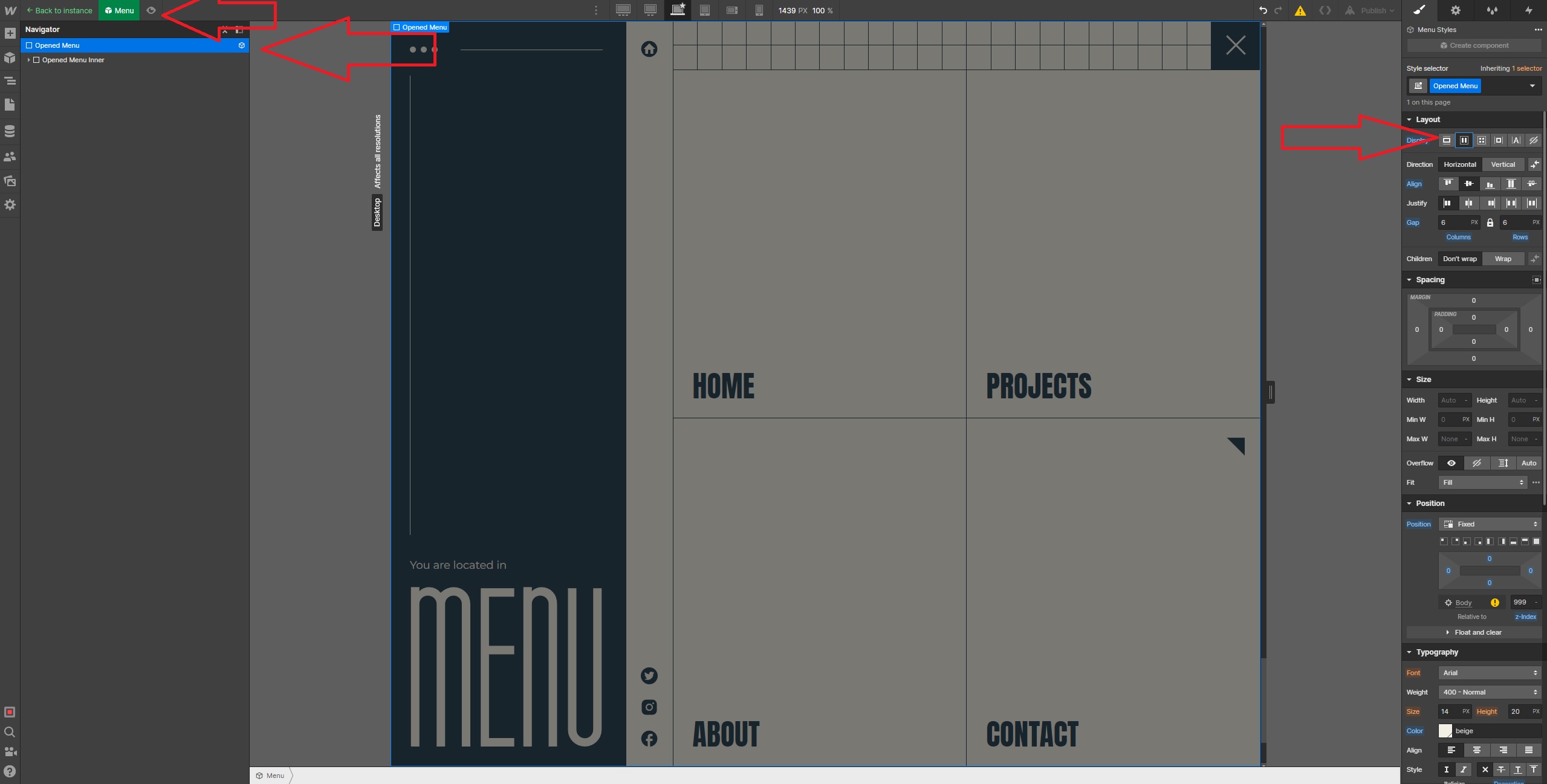
To view the Menu, you'll need to edit the Menu component and change the display property of the 'Opened Menu' element from 'None' to 'Flex'. Once you've made your changes, remember to set the display property back to 'None' to ensure that the menu isn't visible when it's not needed.
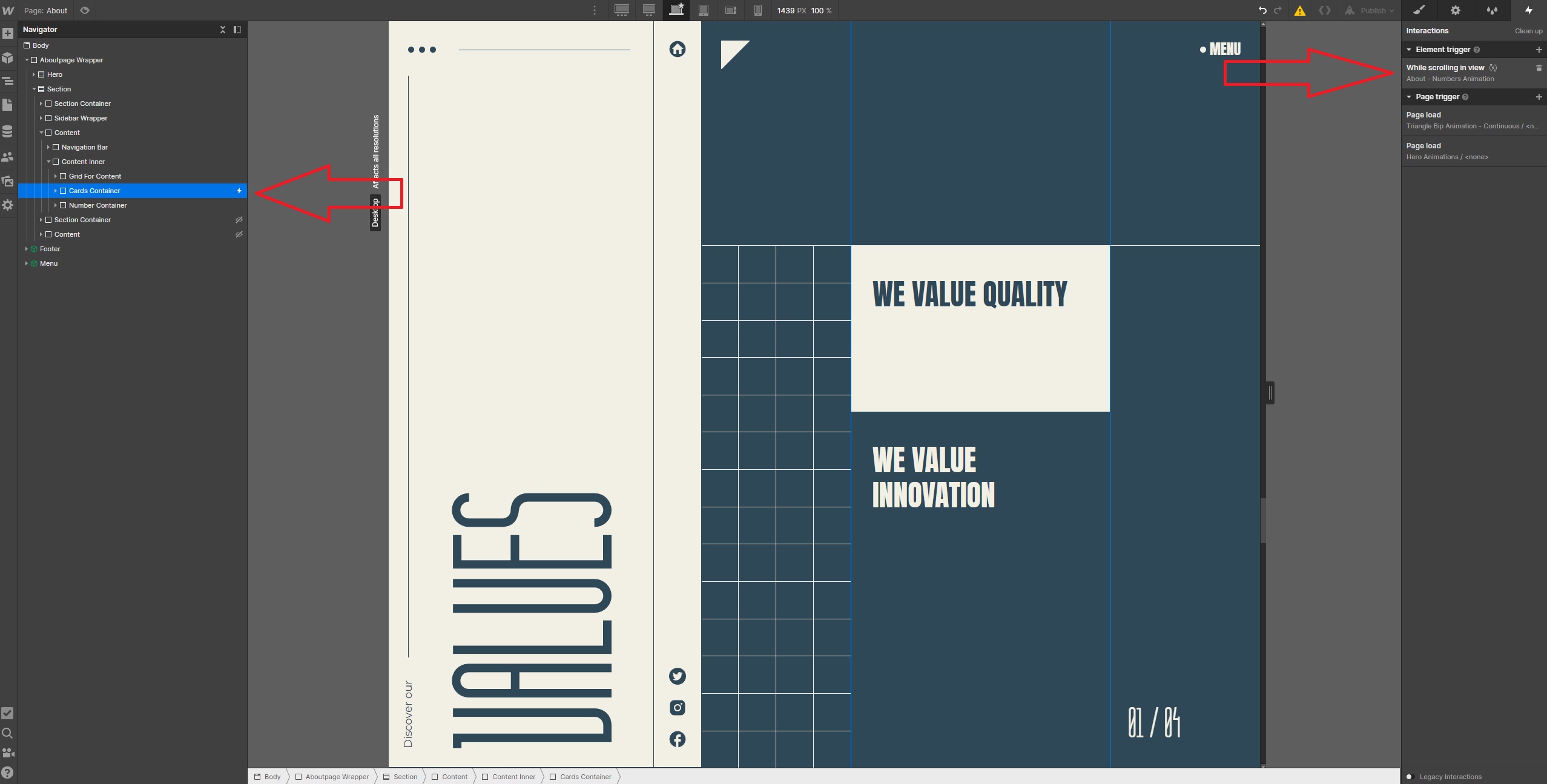
Numbers & letters

The numbers and letters animation is triggered while scrolling and is known as the 'Numbers Animation'. This animation is applied to the Cards Container element. It's important to note that some content may be duplicated on smaller breakpoints, so changes should also be made in those breakpoints.


